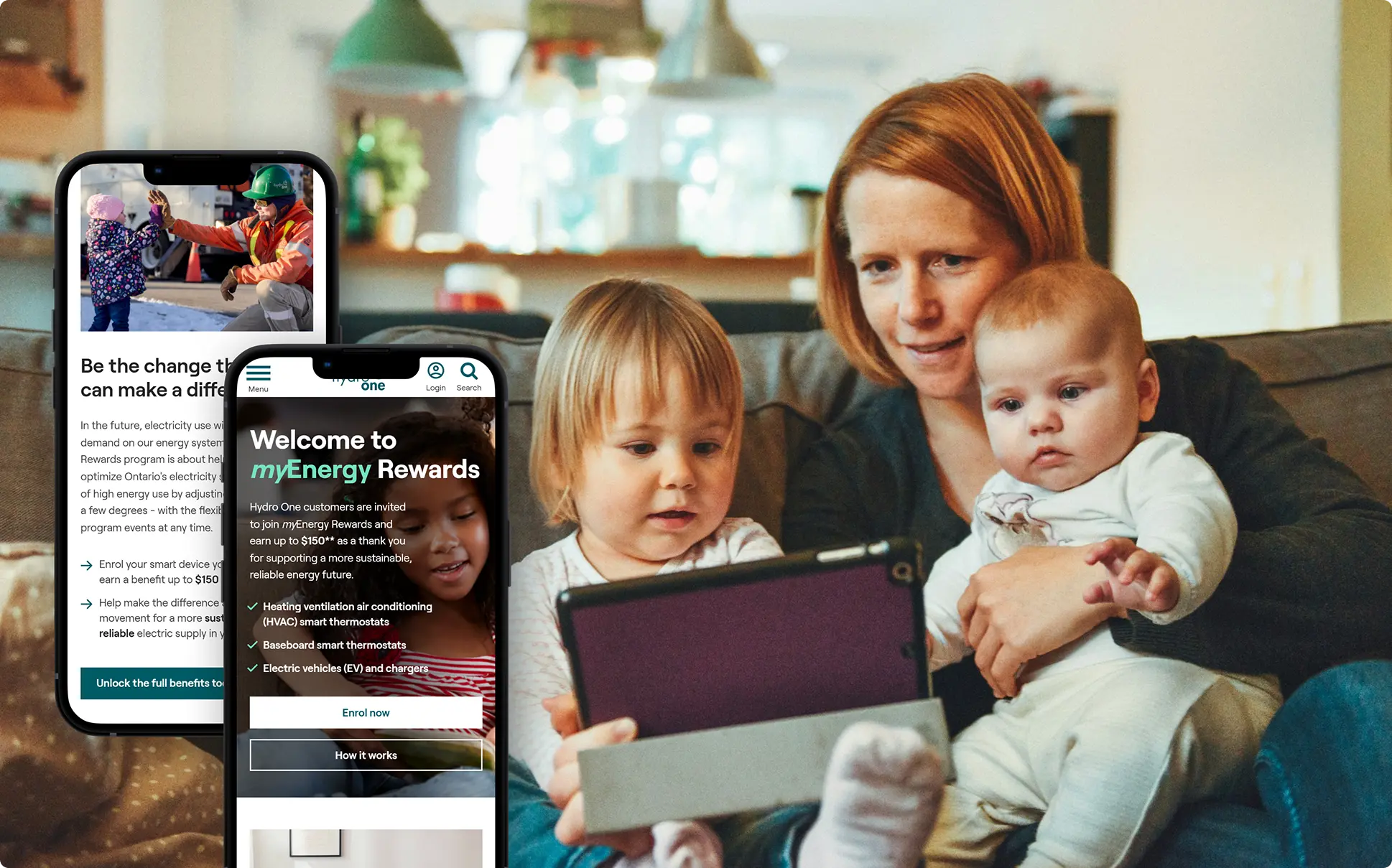
Rethinking myEnergy Rewards
Boosting conversions through better UX
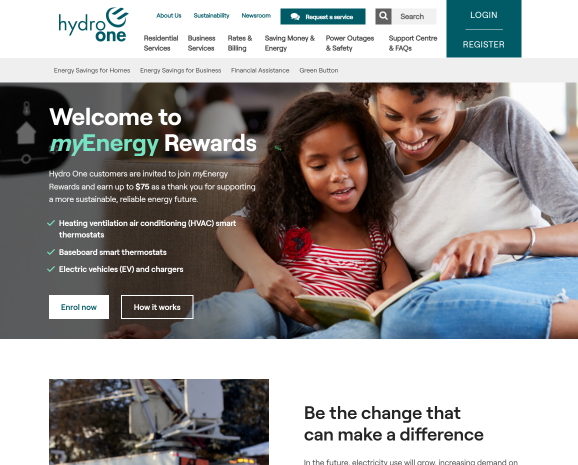
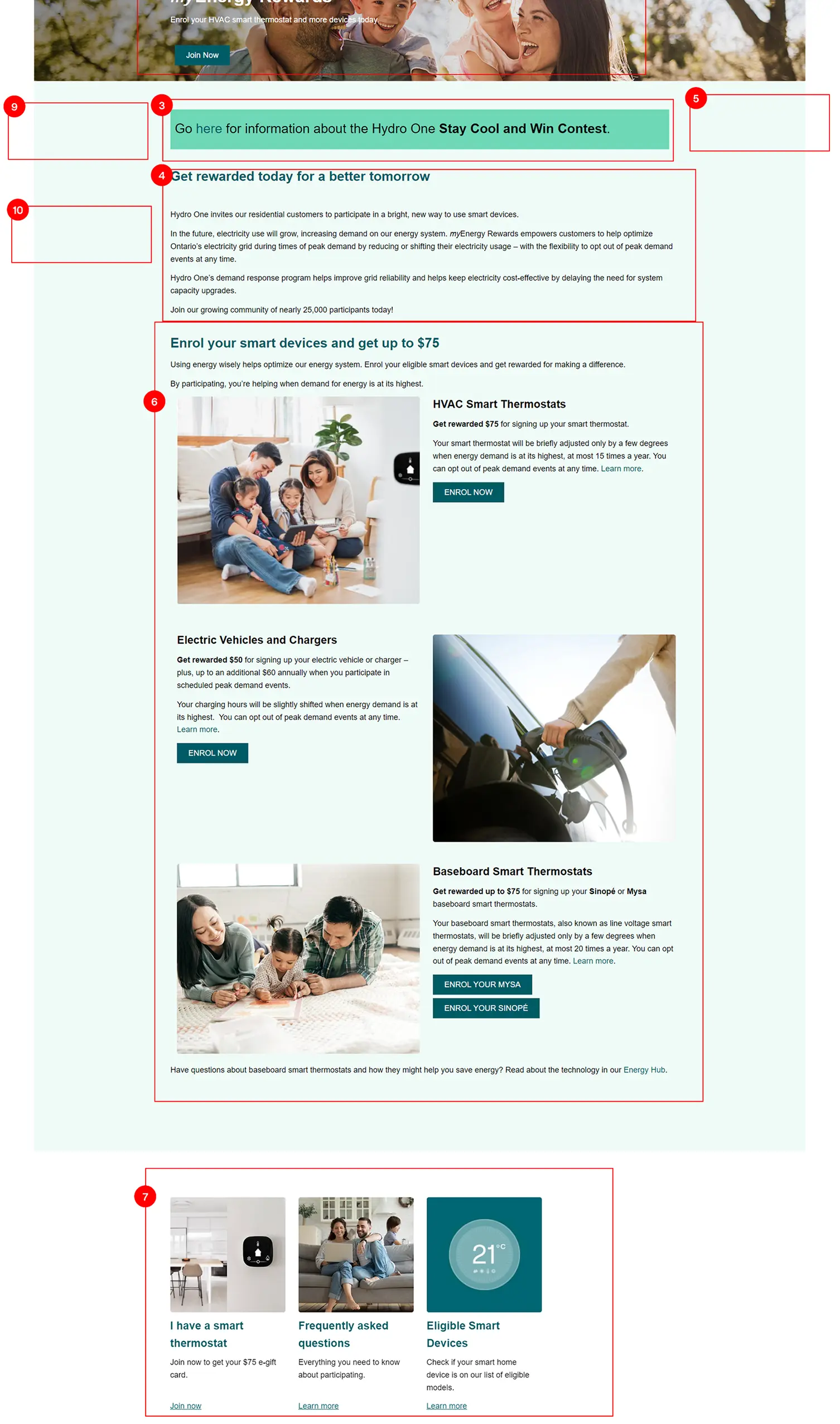
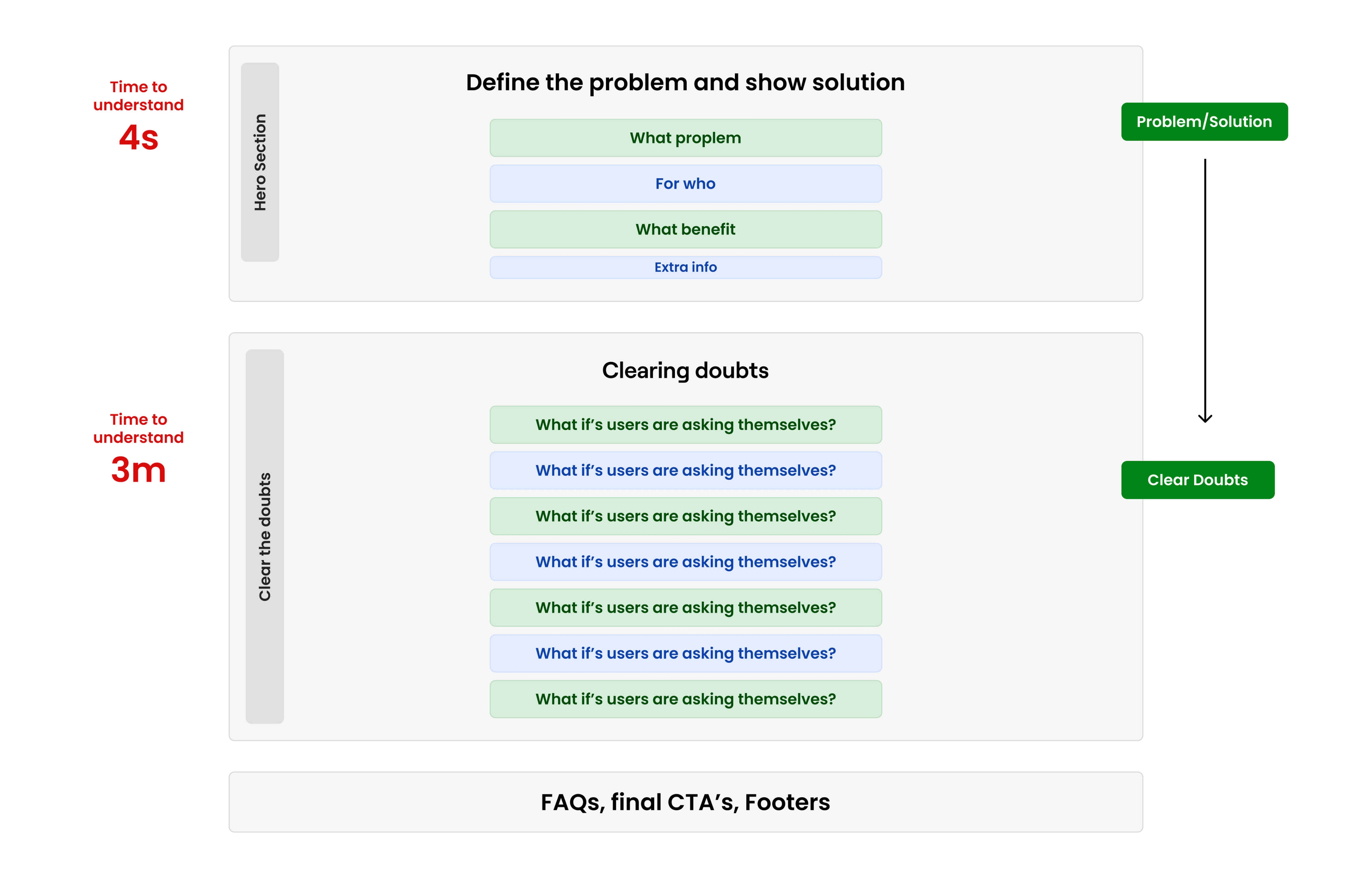
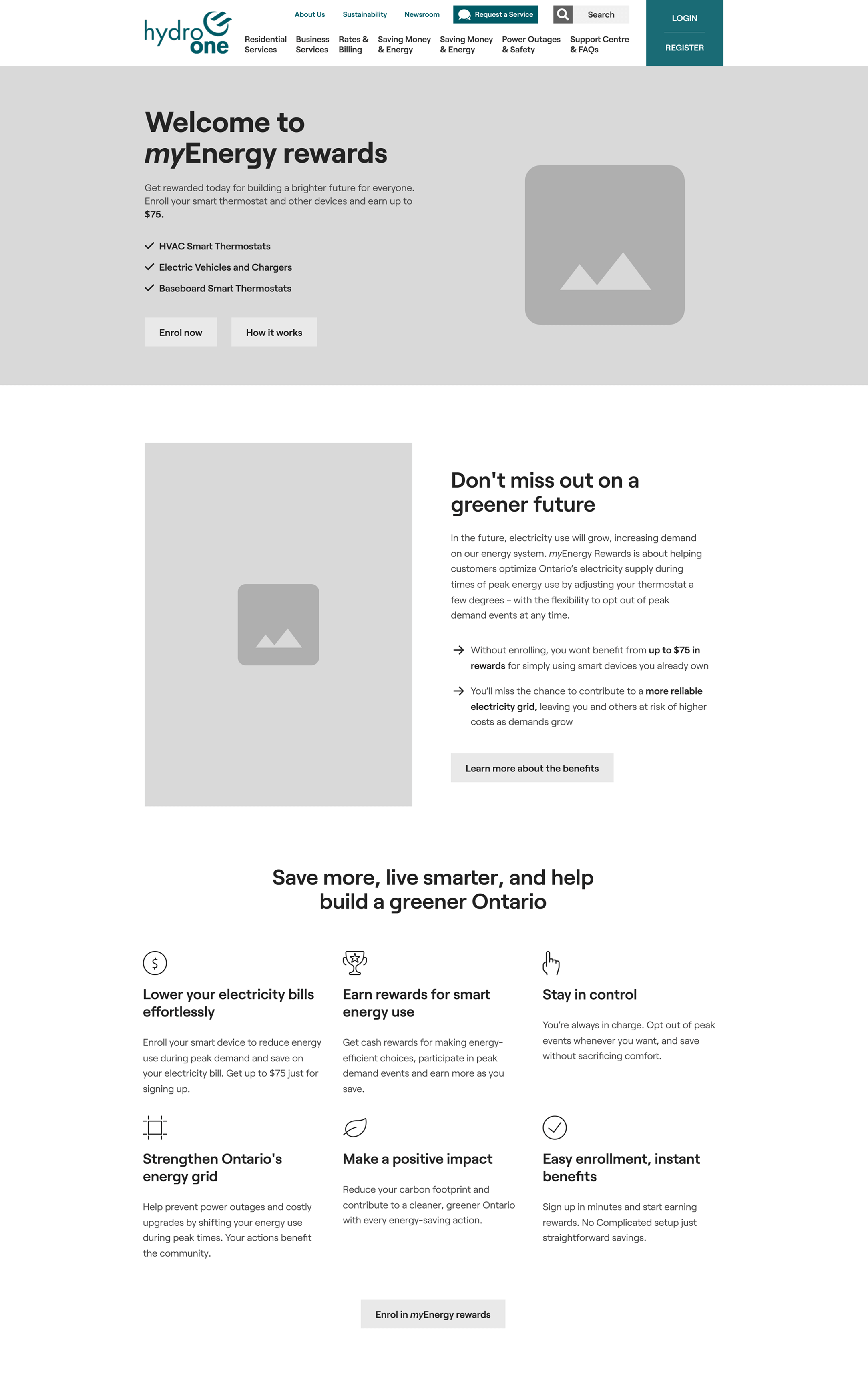
In the midst of Ontario's energy saving push, Hydro One's myEnergy Rewards program wasn't connecting with users. The goal was simple: get more Ontarians enrolled. I led the landing page redesign using UX research, content strategy, and focused interaction design to improve clarity and drive more sign-ups.