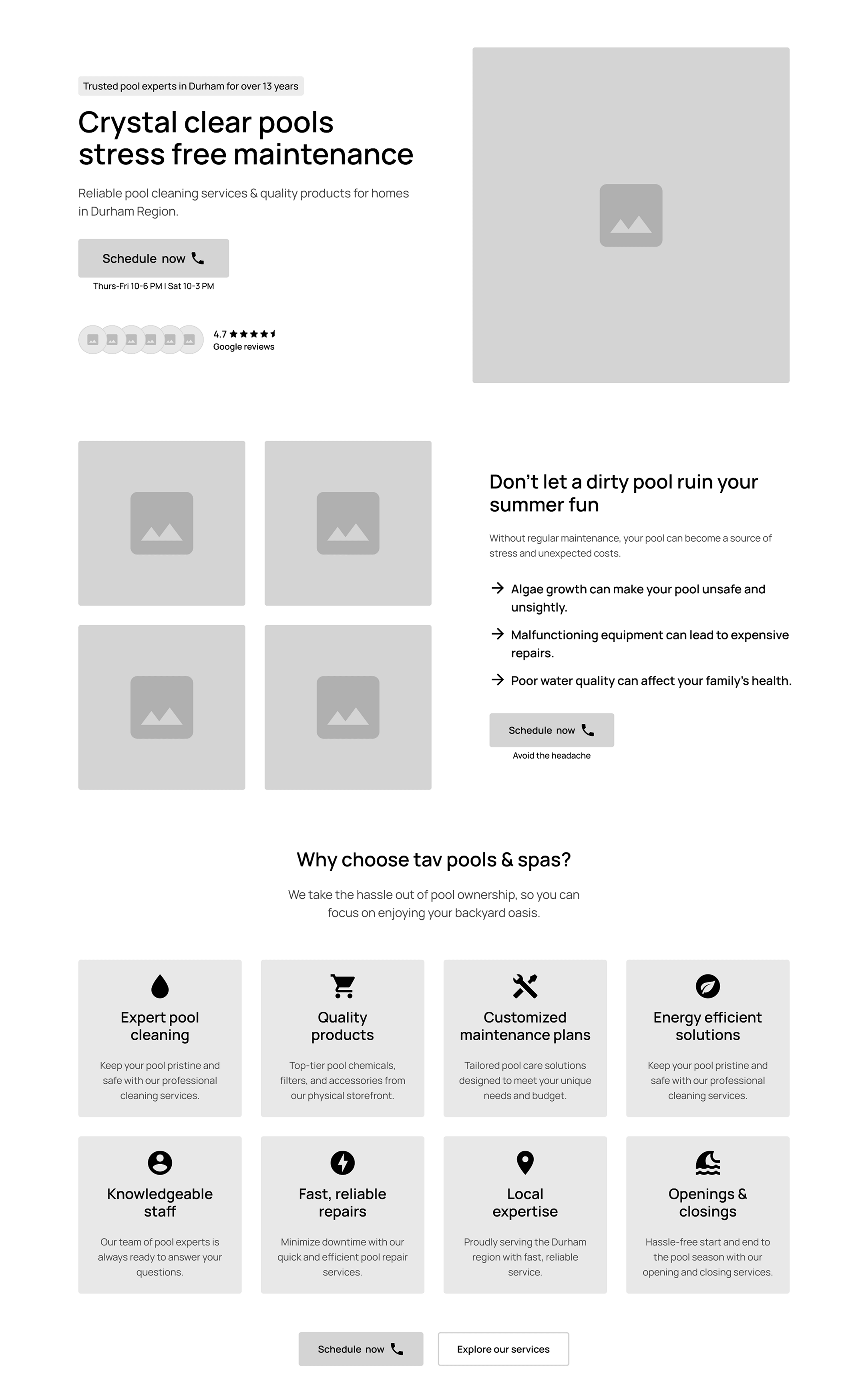
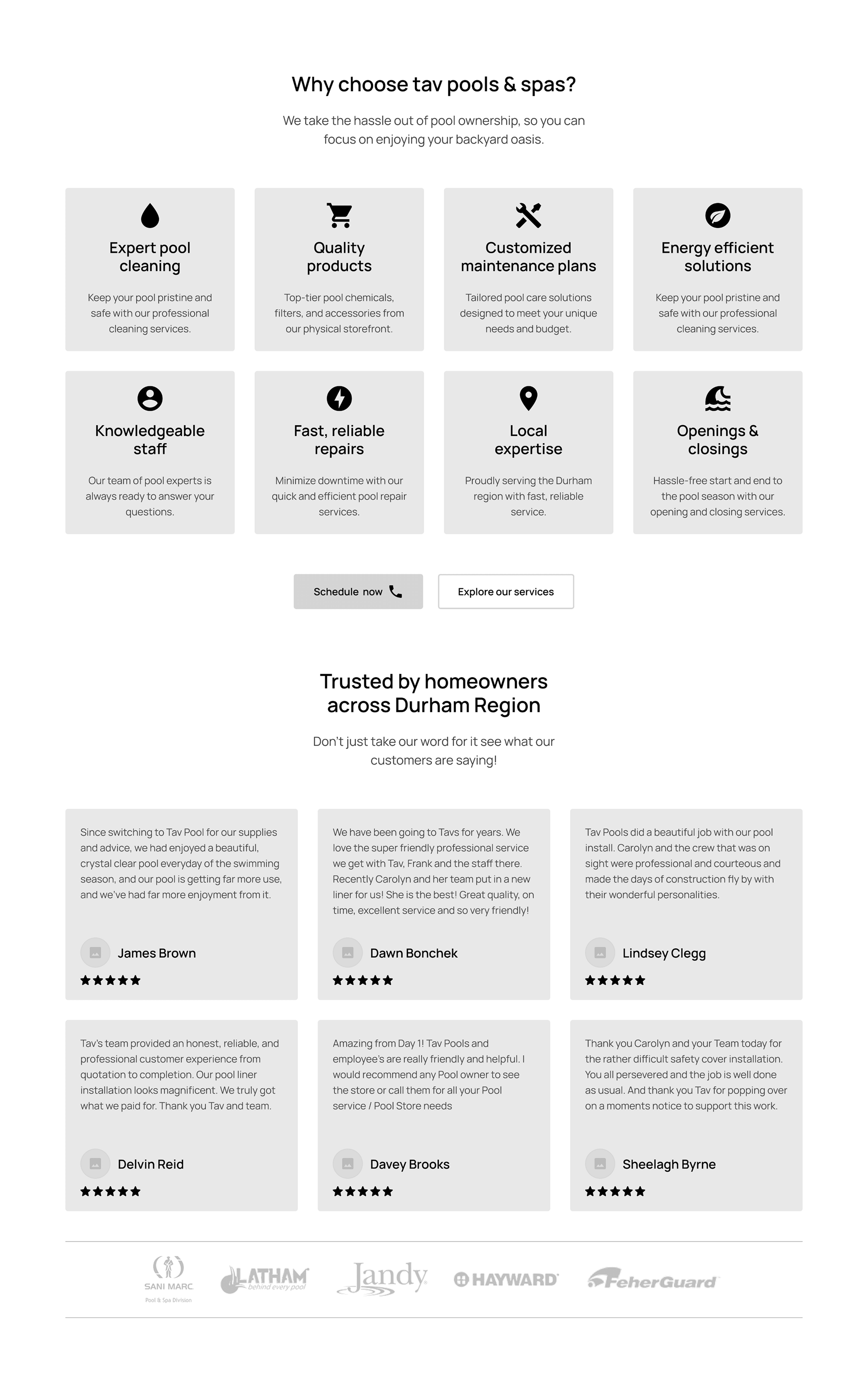
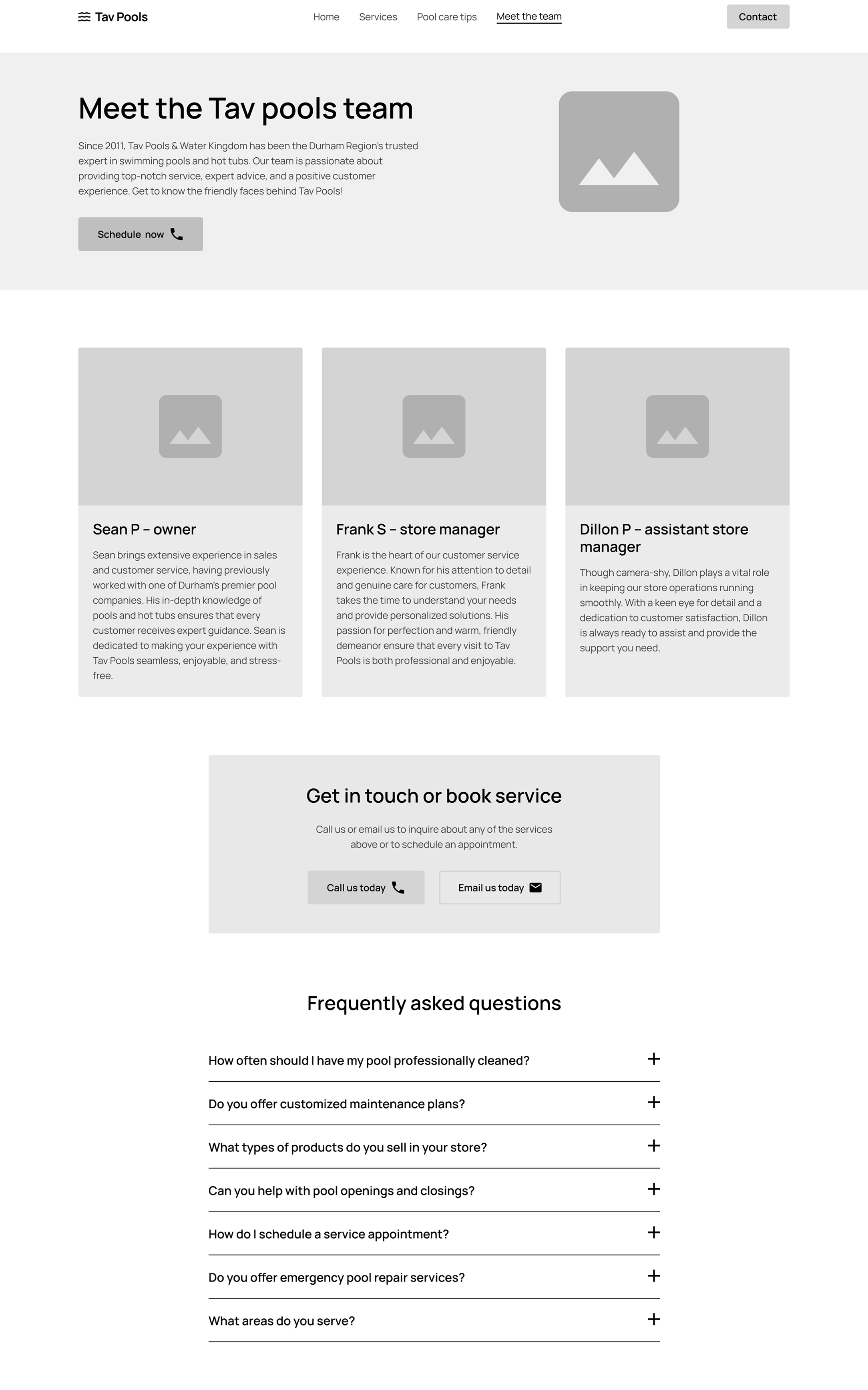
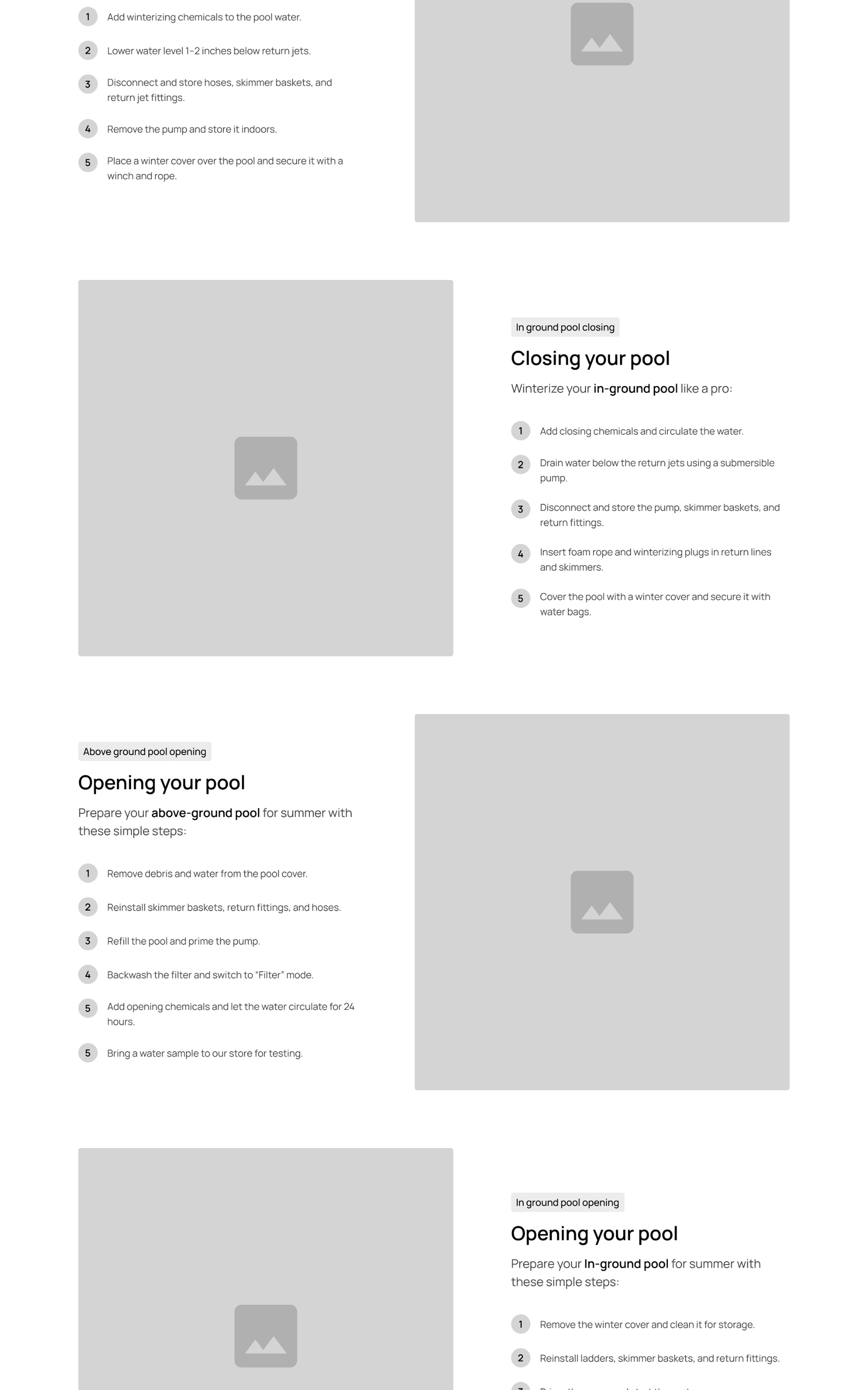
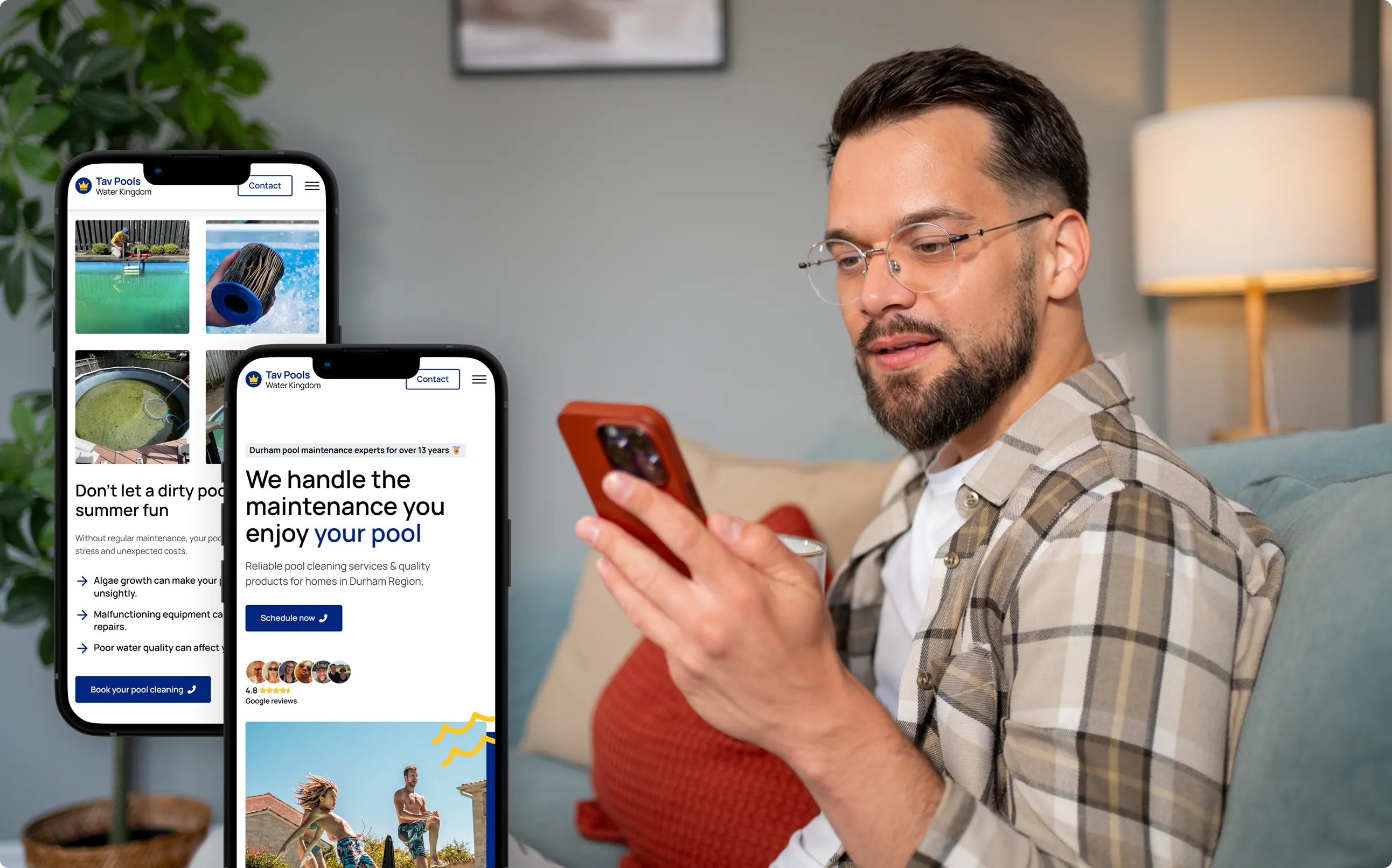
Refreshing a trusted brand
Redesigning for clarity, credibility and conversions
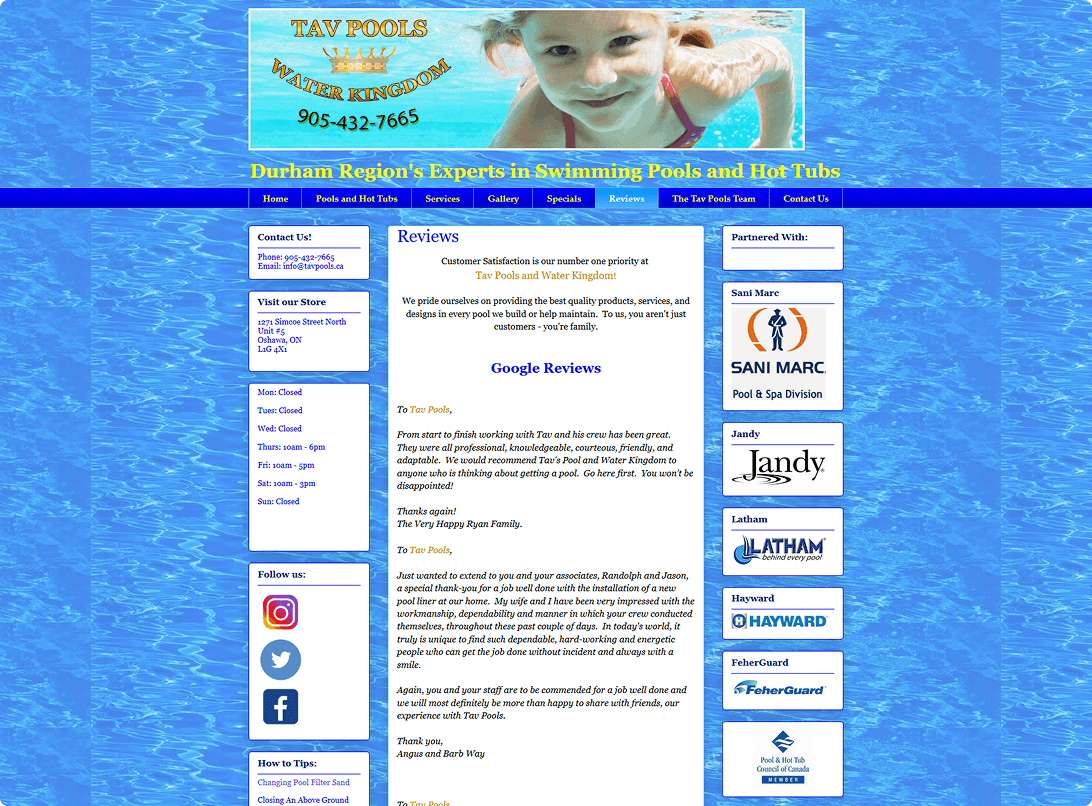
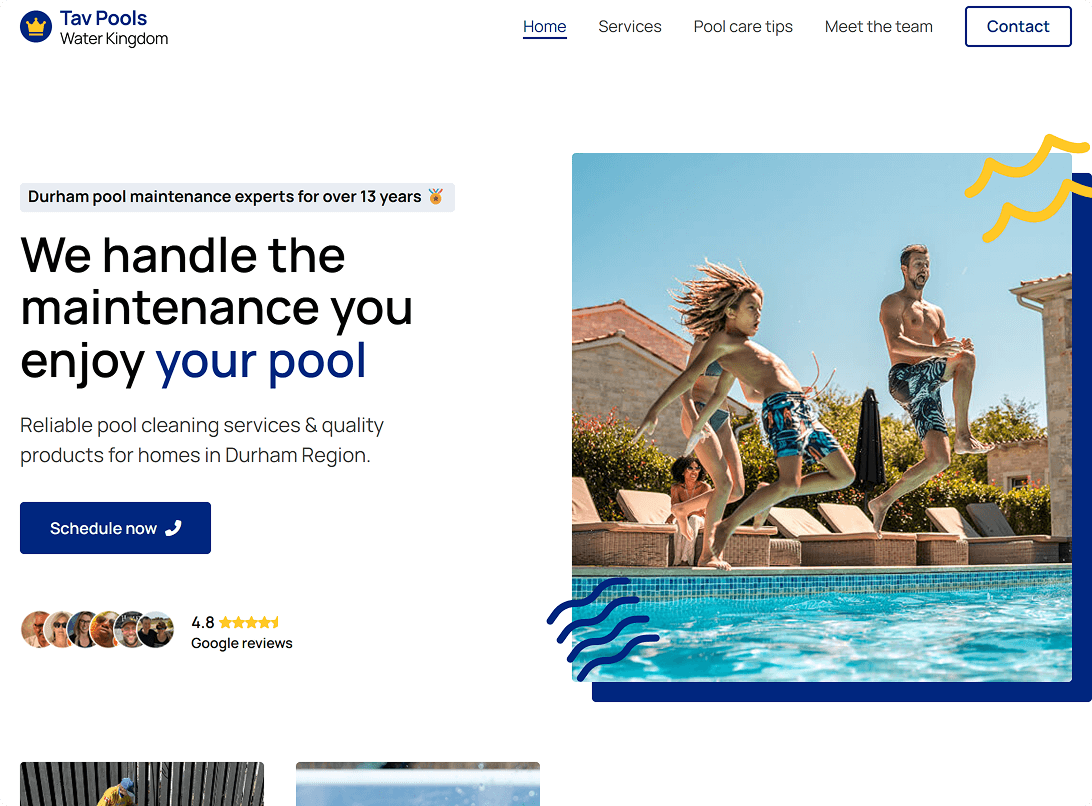
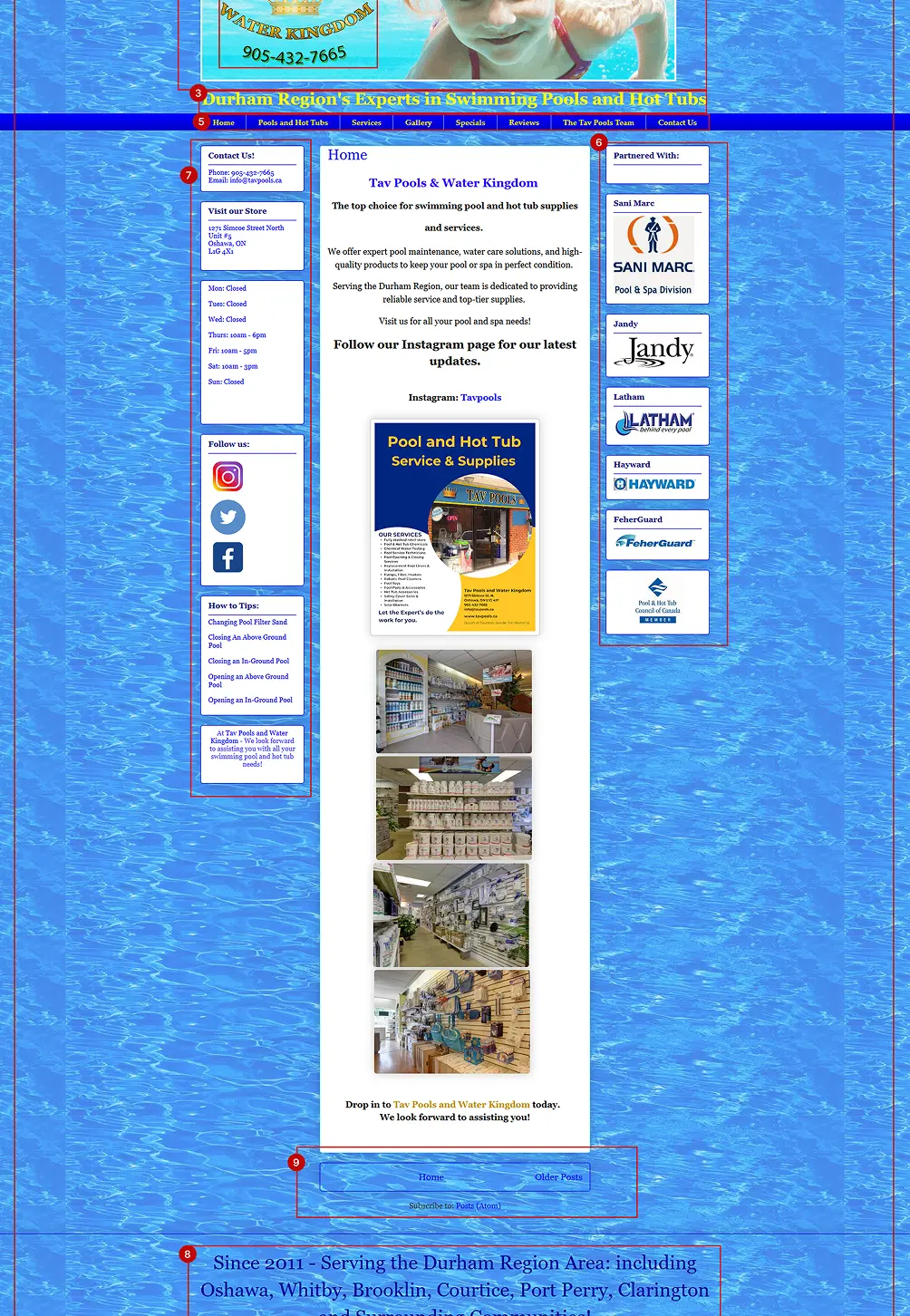
Tav Pools had a strong reputation built over decades, but their outdated website didn't reflect their credibility. I led a full redesign focused on modern visuals, clear content, and user-friendly structure to create a site that better represents their service and drives more conversions.